
- #Coffeecup responsive site designer v2 review install
- #Coffeecup responsive site designer v2 review full
- #Coffeecup responsive site designer v2 review portable
- #Coffeecup responsive site designer v2 review software
- #Coffeecup responsive site designer v2 review code
ImageMagick does not support the resizing or rotation of images. Support for tab bar and tab line built-in. Additional early-init initialization files.
#Coffeecup responsive site designer v2 review portable
Native support for JSON parsing Cairo drawing support improved Unexec can be replaced with portable dumping. Support for arbitrary-size integers built-in HarfBuzz allows text shaping.
#Coffeecup responsive site designer v2 review install
A packaging system to download and install extensions. This includes a project planner and mail and news reader, debugger interface and calendar, IRC client and many more. You can access a wide range of functionality, beyond text editing.
#Coffeecup responsive site designer v2 review code
Emacs Lisp code and a graphical interface make it easy to customize. Unicode support for almost all human scripts. You will find all the documentation you need, as well as a tutorial for novice users. Many file types can be edited using content-aware modes, including syntax coloring. This Lisp dialect includes extensions that support text editing. It is a core component of Emacs Lisp's interpreter.

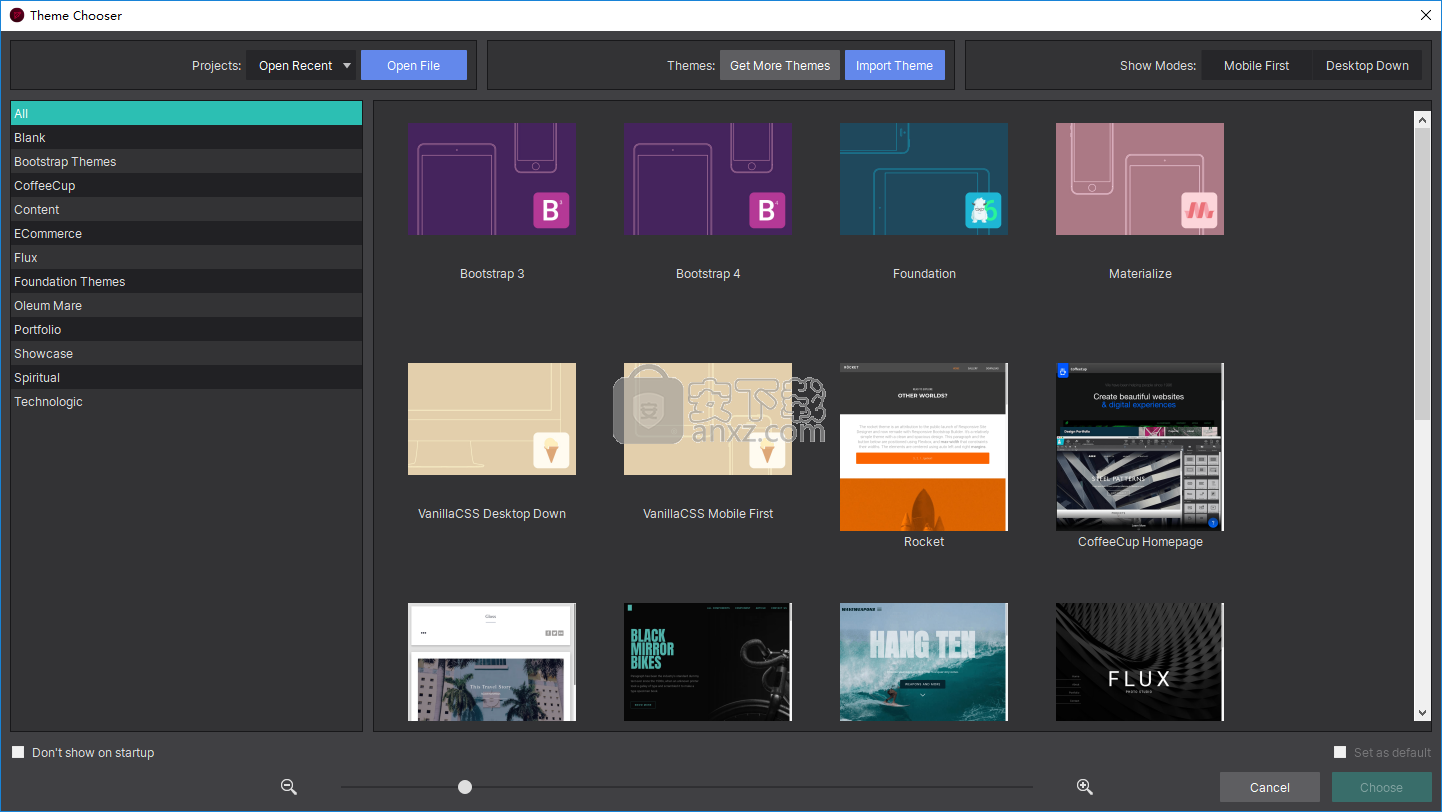
Granula access control is based on workspace. In one click, you can roll back to the previous version. Modify them visually to fit your brand and content. Import them into your Site Designer projects. Save your favorite features to your library. They are so fast in responding and delivering a high. Make your vision a reality in minutes using complimentary, customizable web components. They are being of service to us in all our needs, which are fairly customized compared to most clients. What's even better is when you use their templates and scripts, your page will look like a professional designed it.
#Coffeecup responsive site designer v2 review software
But overall, the software is pretty intuitive. If you are used to using other HTML editors, it will take some getting used to. You can check the revision history of a document. Work smarter, not harder by using web components. I can't really think of many negatives associated with CoffeeCup. Boost Note's realtime editing allows you to collaborate on documents. All your teams can use the same shared workspace. Work together with your colleagues to share information. Zapier allows you to automate your documentation with over 2,000 tool integrations. Get an authentication token to access Boost Note's APIs through simple HTTP requests. To create your own Markdown editor, you can choose from keymaps such as Vim, more than 150 themes and many other options. Diagrams created with Charts.js and Mermaid can be embedded in documents to increase visibility. This is not just a GitHub-flavored markdown. Boost Note was designed to improve developers productivity by providing the best note taking experience for developers. Sites can store and query relational or document-based data and scale with serverless computing.īoost Note is a powerful collaborative workspace for developers that works at a light speed. Microsoft Azure allows you to deploy and host your React (Angular), Vue, Node (and many more!) applications. Extensions are separate processes that don't slow down your editor. Want even more features? To add languages, themes, debuggers and connect to other services, install extensions. Pull and push from any hosted SCM service.


The editor allows you to review diffs and stage files, as well as make commits. It's never been easier to work with Git or other SCM providers. You can attach or launch your apps, and debug with breakpoints, call stacks and an interactive console. You can debug code directly from the editor. It uses variable types, function definitions and imported modules to provide intelligent completions. IntelliSense provides smart completions that go beyond syntax highlighting and autocomplete. You are solely responsible for adequate protection and backup of the data and equipment used in connection with using software CoffeeCup Responsive Site Designer.Code editing. Responsive Site Designer V1 & V2 videos Working with our responsive apps is.

#Coffeecup responsive site designer v2 review full
The use of the software and any damage done to your systems. Coffeecup Responsive Site Designer 4 0 Build 3290 Repack Full Review. PCWin has not developed this software CoffeeCup Responsive Site Designer and in no way responsible for It will automatically adjust elements as per different device sizes and display screens. Setting Viewport: Below’s Syntax is used to set the viewport to the user page view, which helps the browser control the dimensions of the web page and its scaling. PCWin free download center makes no representations as to the content of CoffeeCup Responsive Site Designer version/build is accurate, complete, virus free or do not infringe the rights Responsive design in HTML is dependent upon so many factors let’s see them one by one: 1. There are inherent dangers in the use of any software available for download on the Internet. You can not only build the structure of your website in Responsive Site Designer you can also use advanced design to visually style elements.ĬoffeeCup Responsive Site Designer download version indexed from servers all over the world. Responsive Site Designer provides a flexible core that can adapt based on the viewer's screen size.


 0 kommentar(er)
0 kommentar(er)
